WordPressにインスタグラムの画面を表示させたいときはSmash Balloon Social Photo Feedがオススメ!
このプラグインを導入することで、簡単にWordpress内にインスタグラムのフィードも掲載することが可能になります。各デバイス(PC・スマホ・タブレット)の表示ブロック数の変更やヘッダーボタン、フォローボタン等の表示・非表示等も設定できます。有料版もありますが通常は無料で十分な機能があります。

Smash Balloon Social Photo Feed – Easy Social Feeds Plugin
以前の "Instagram Feed"。複数のアカウントから安全でカスタマイズ性のあるレスポンシブな Instagram フィードを表示します。Instagram の oEmbed に対応しています。
これだけ設定すればOK!
高機能なプラグインなので様々な設定項目がありますが、とりあえず使えるようにするにはこの設定だけすればOKです。では順番に解説していきます。
おすすめ設定
Smash Balloon Social Photo Feedをインストールすると左メニューに「Instgram Feed」の項目が追加されます。設定には、instagramのアカウント情報を持っていることが前提です。

設定の流れ
- ブラウザでインスタグラムをログイン状態にしておきます。
設定画面より新規追加をクリックします。
- ユーザータイムラインを選択して次へをクリックします。

- 次の画面に「ソースを追加」をクリックします。

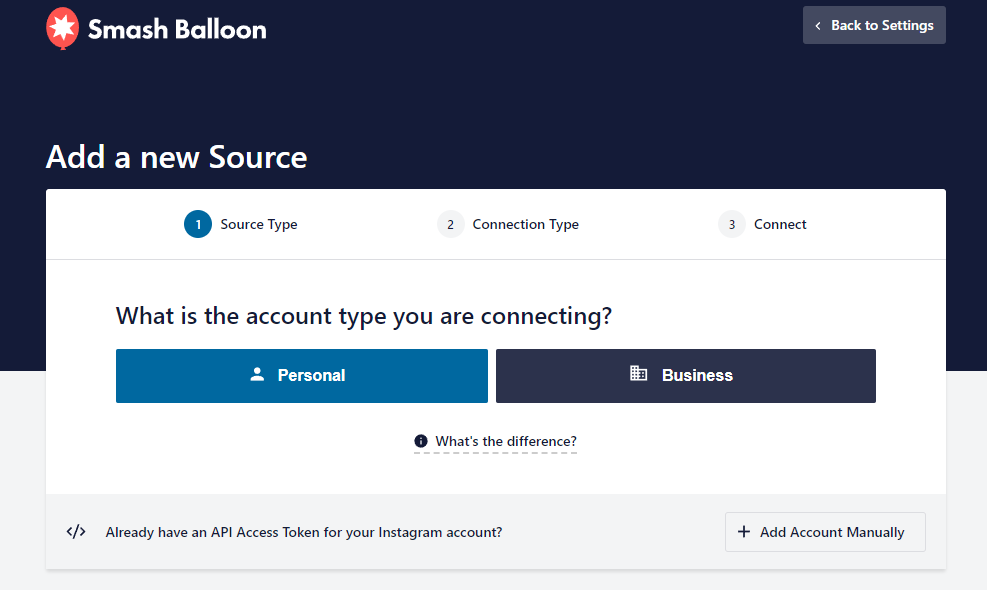
- インスタグラムがログイン状態の場合は、下記の画面に切り替わります。インスタグラムのアカウントがパーソナルアカウントかビジネスアカウントかで該当するボタンをクリックします。

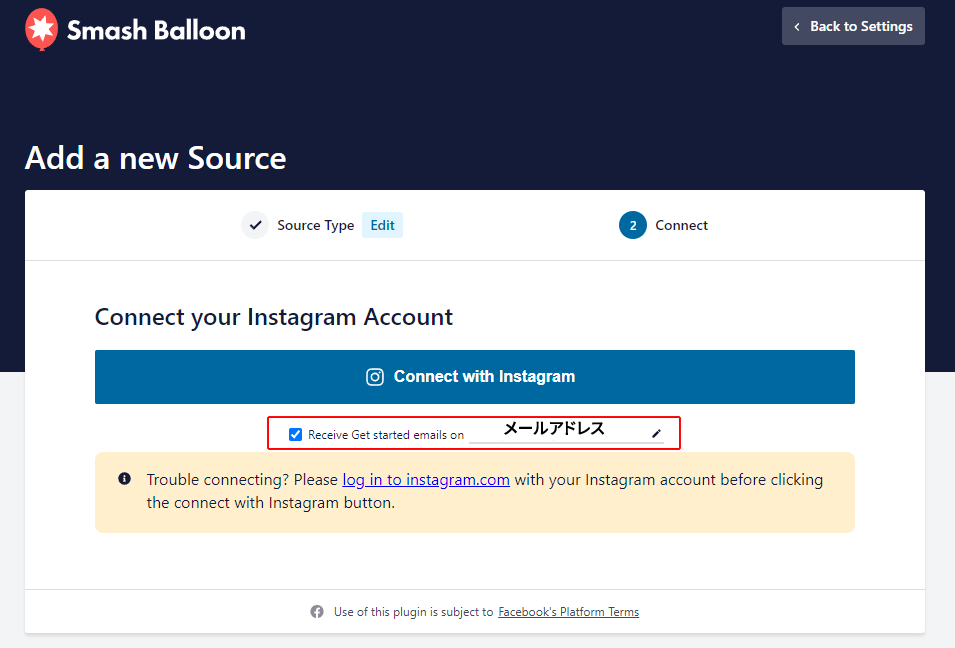
- メールアドレス送信が必要か必要でないかをチェックし「Connect with Instagram」をクリックします。

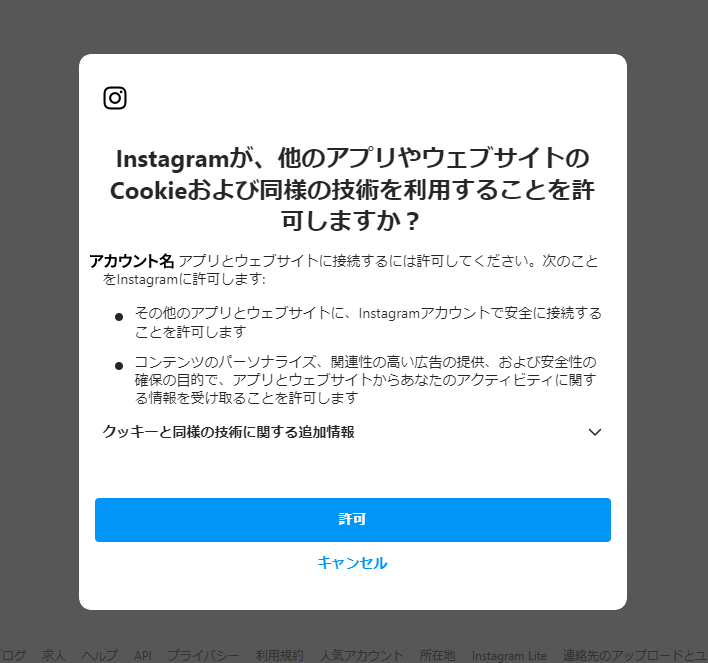
- Instagramアプリの利用許可をきいてくるので許可をクリックします。

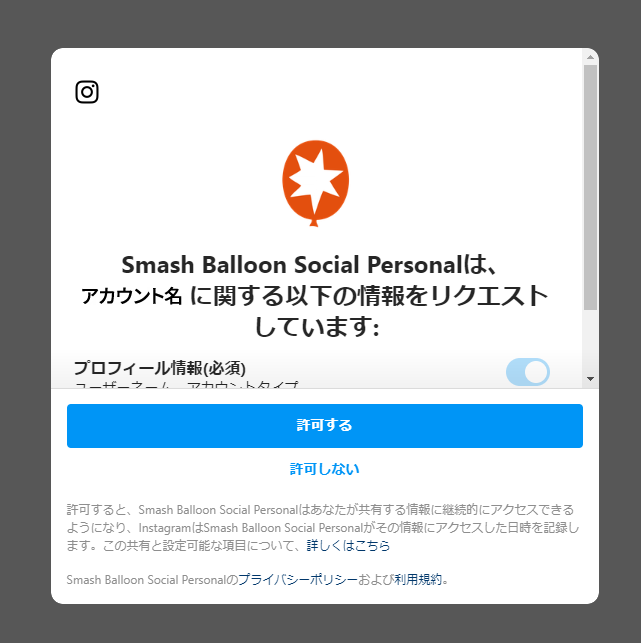
- プラグインからの送信リクエストの利用許可をきいてくるので許可をクリックします。

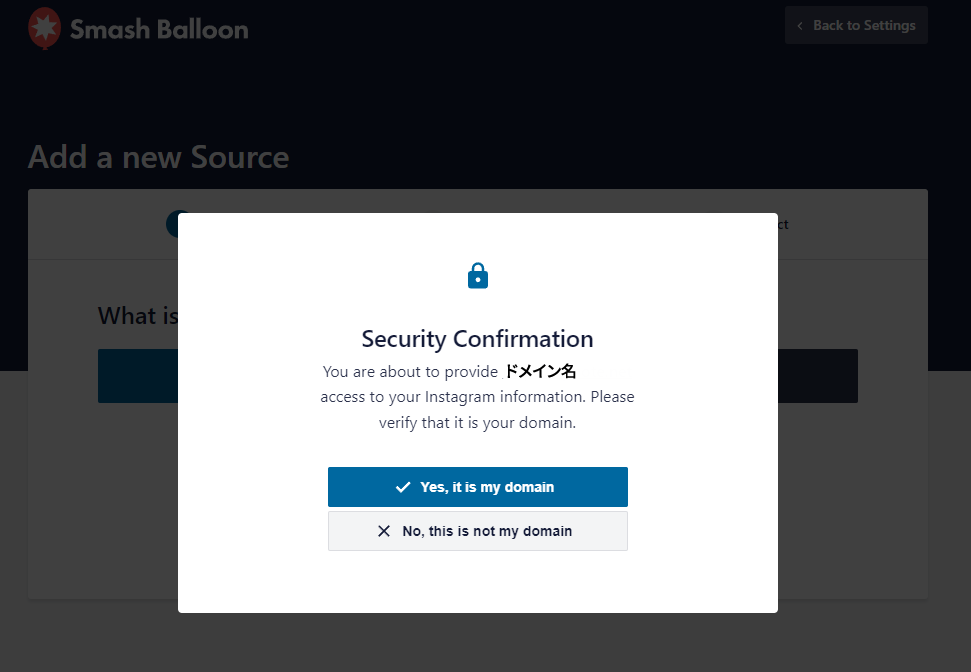
- プラグインを使用するドメイン名が現在のドメイン名かどうかをきいてきますので、「Yes,It is my domain」をクリックします。

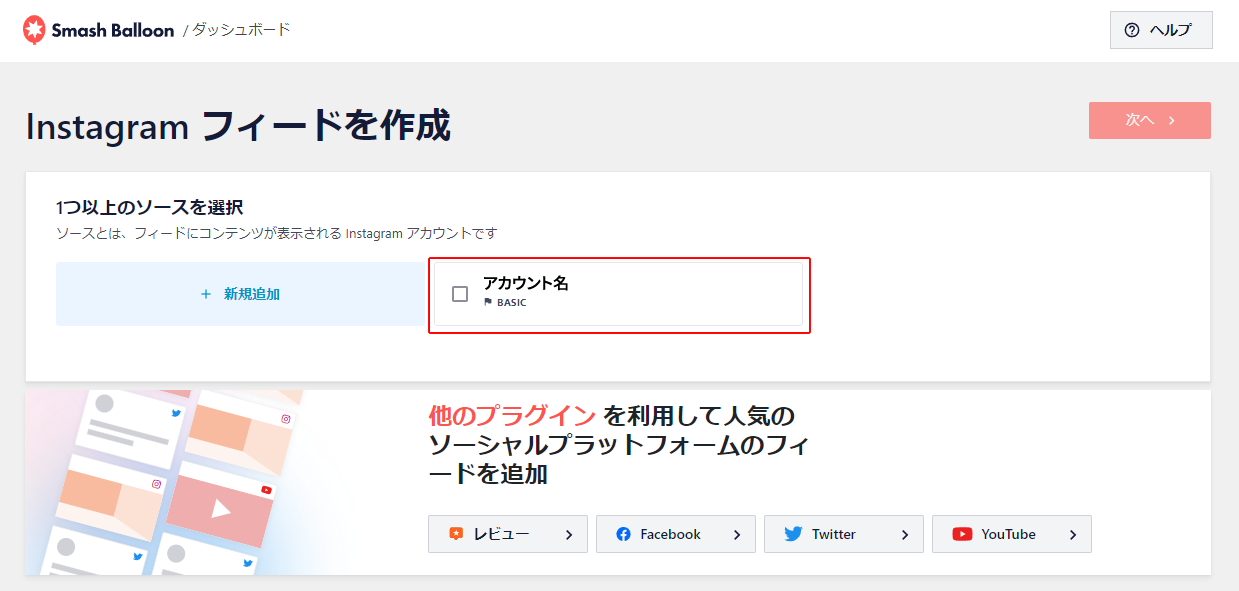
- 全てが問題ない場合は、再度設定画面に戻ります。下記画像のようにInstagramアカウント名でボタンが表示されていれば大丈夫です。クリックしてチェックマークをつけ、次へをクリックします。

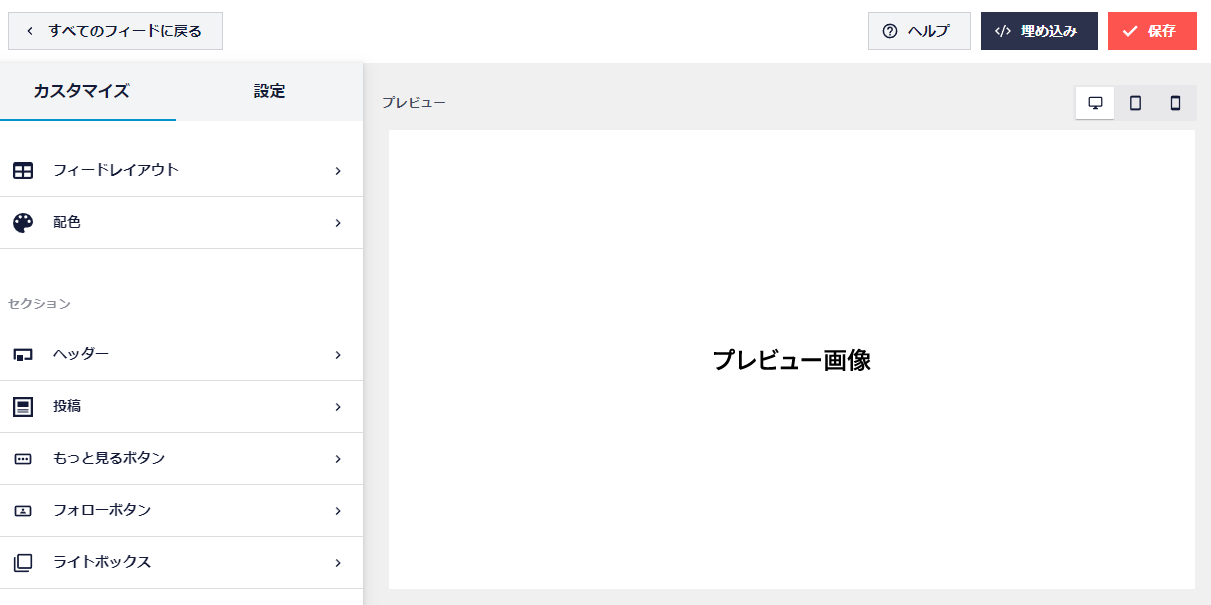
- 設定画面からプレビューが出来るようになっていますので、「設定」タブから任意の出力設定に変更します。保存を押します。

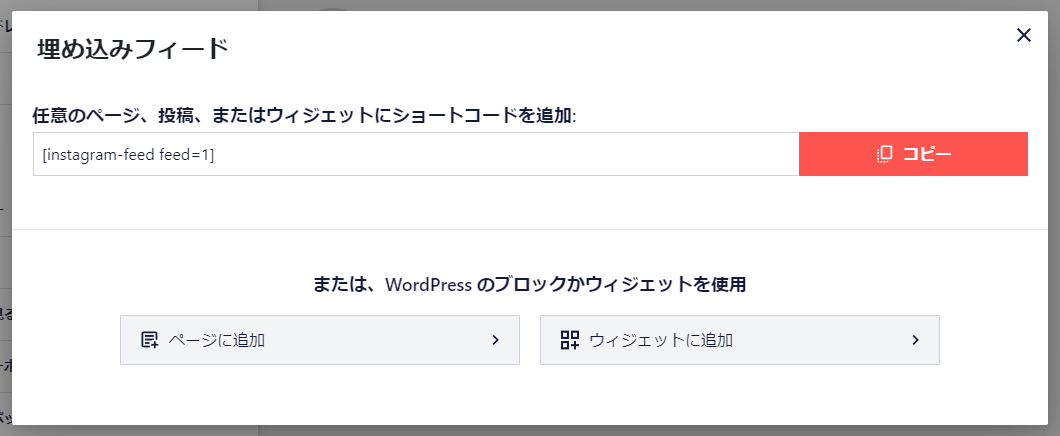
- ページへの出力設定が完了しましたら、右上部の埋め込みボタンを押し、ページに追加する場合はページを追加ボタンを押し、任意のページへ出力します。ウィジェットに追加を押すとウィジェット画面に移動しますので、「Instagram Feed」を任意の場所にドラッグして追加します。
また、テンプレートファイル等に追加する場合は、ショートコードを貼り付けます。
使い方
記事ページ
[instagram-feed]テンプレートファイル
<?php echo do_shortcode('[instagram-feed]'); ?>注意事項
Instagramは、仕様変更等が頻繁に行われます。その際トークンの扱いや許諾の関係で反映されなくなることがありますので、Smash Balloon Social Photo Feedのアップデートは確実に行うようにしましょう。




コメント