WordPressの「投稿」を追加するプラグインです。
一般的にカスタム投稿とよばれ、通常の「投稿」とは違う内容を書きたい場合や、表示の仕方や掲載ページの内容を変えたい場合に使用します。function.phpをカスタマイズすることでも「カスタム投稿」を作ることができるのですが、一般的なプログラムの知識がないと難しく、それらを簡単に導入できるプラグインです。

Custom Post Type UI
タクソノミーや投稿タイプなどのカスタムコンテンツタイプを作成するための管理 UI
これだけ設定すればOK!
高機能なプラグインなので様々な設定項目がありますが、とりあえず使えるようにするにはこの設定だけすればOKです。では順番に解説していきます。
おすすめ初期設定
Custom Post Type UIをインストールすると左メニューに「CPT UI」が表示されます。カスタム投稿を設定することで、通常の「投稿」をとは別に新しく「投稿」を作ることができます。
設定の流れ
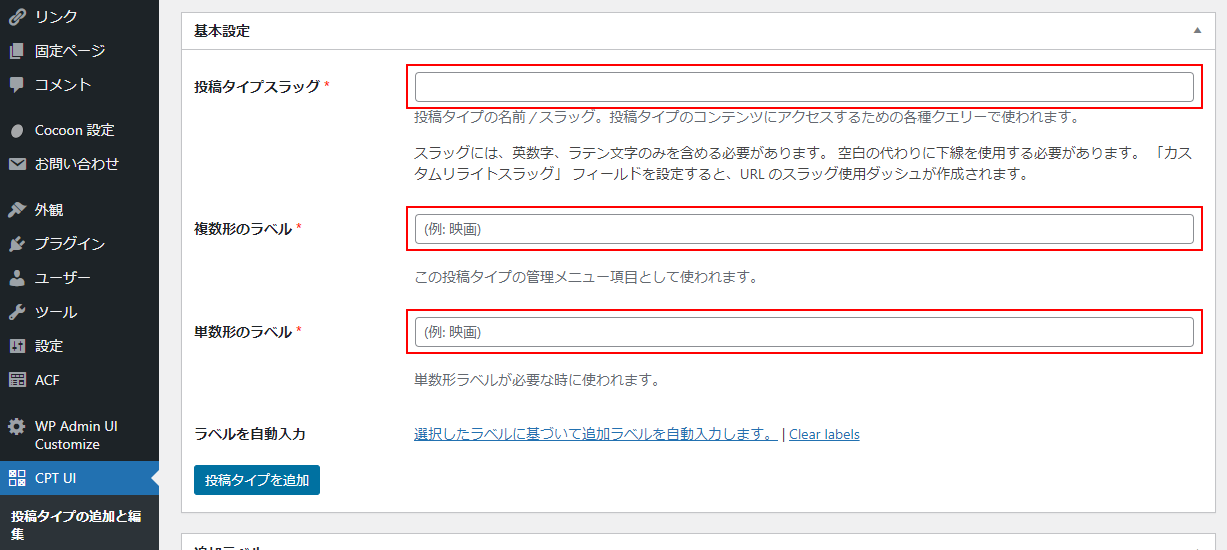
- 新規投稿タイプを作ります。投稿タイプスラッグに任意のワード(※半角英数)、複数形のラベルと単数形のラベルにもそれぞれ任意のワード入力します。

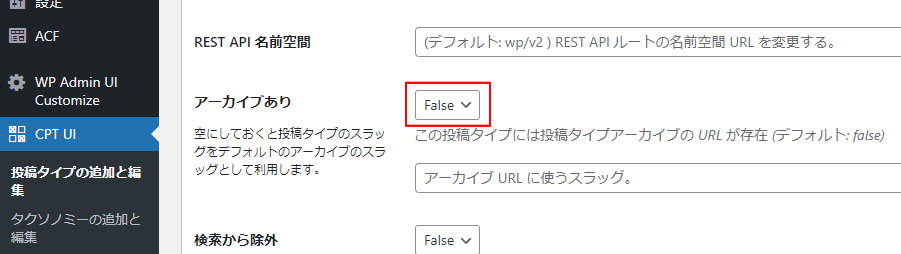
- 上記だけで新規投稿タイプは追加されるのですが、アーカイブ要素をもたせる場合はページ下部のアーカイブありのプルダウンを「True」(※デフォルトはFalse)に変更してください。

- また投稿時に必要な項目はページ最下部のサポート項目やタクソノミーで任意のものにチェックをいれ、「投稿タイプを追加」ボタンをクリックします。

- 左メニューに1で追加した投稿タイプのラベル名が表示されていれば、OKです。
注意事項
上記の設定をしただけでは、投稿がホームページ内に表示されません。アーカイブページや投稿ページのテーマファイルの設定を変更する必要があります。




コメント