投稿に新しくフィールド(入力内容)を設けたい場合はAdvanced Custom Fieldsがオススメ!
このプラグインを導入することで、投稿とは別ににドロップダウン形式で属性を持たせたり、投稿とは別に画像をアップロードしたい場合に非常に役立ちます。
また、無料のAdvanced Custom Fieldsとは別にプラグイン「Advanced Custom Fields Pro」もあり、こちらは無料のものでは使えない繰り返しフィールドが使えます。投稿内で同じものを繰り返し入力する場合はこちらがオススメです。

Advanced Custom Fields (ACF)
Advanced Custom Fields (ACF) helps you easily customize WordPress with powerful, professional and intuitive fields. Proudly powering over 2 million we …
これだけ設定すればOK!
高機能なプラグインなので様々な設定項目がありますが、とりあえず使えるようにするにはこの設定だけすればOKです。では順番に解説していきます。
おすすめ設定
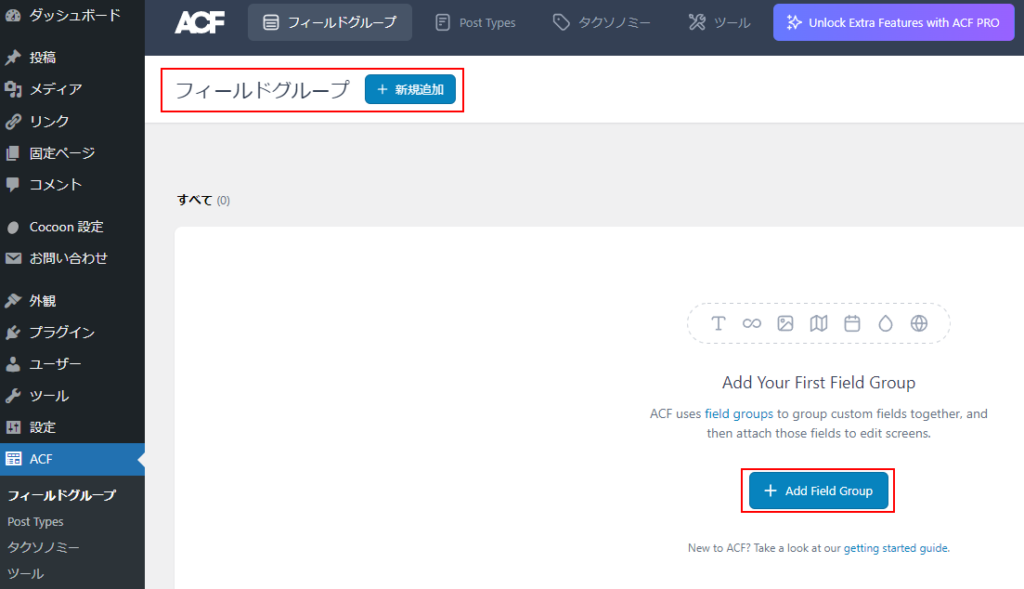
Advanced Custom Fieldsは「投稿」などに新しくフィールド(項目)を持たせることができます。インストールすると左メニューに「ACF」の項目が出来ます。フィールドグループを新規追加をクリックします。

設定の流れ
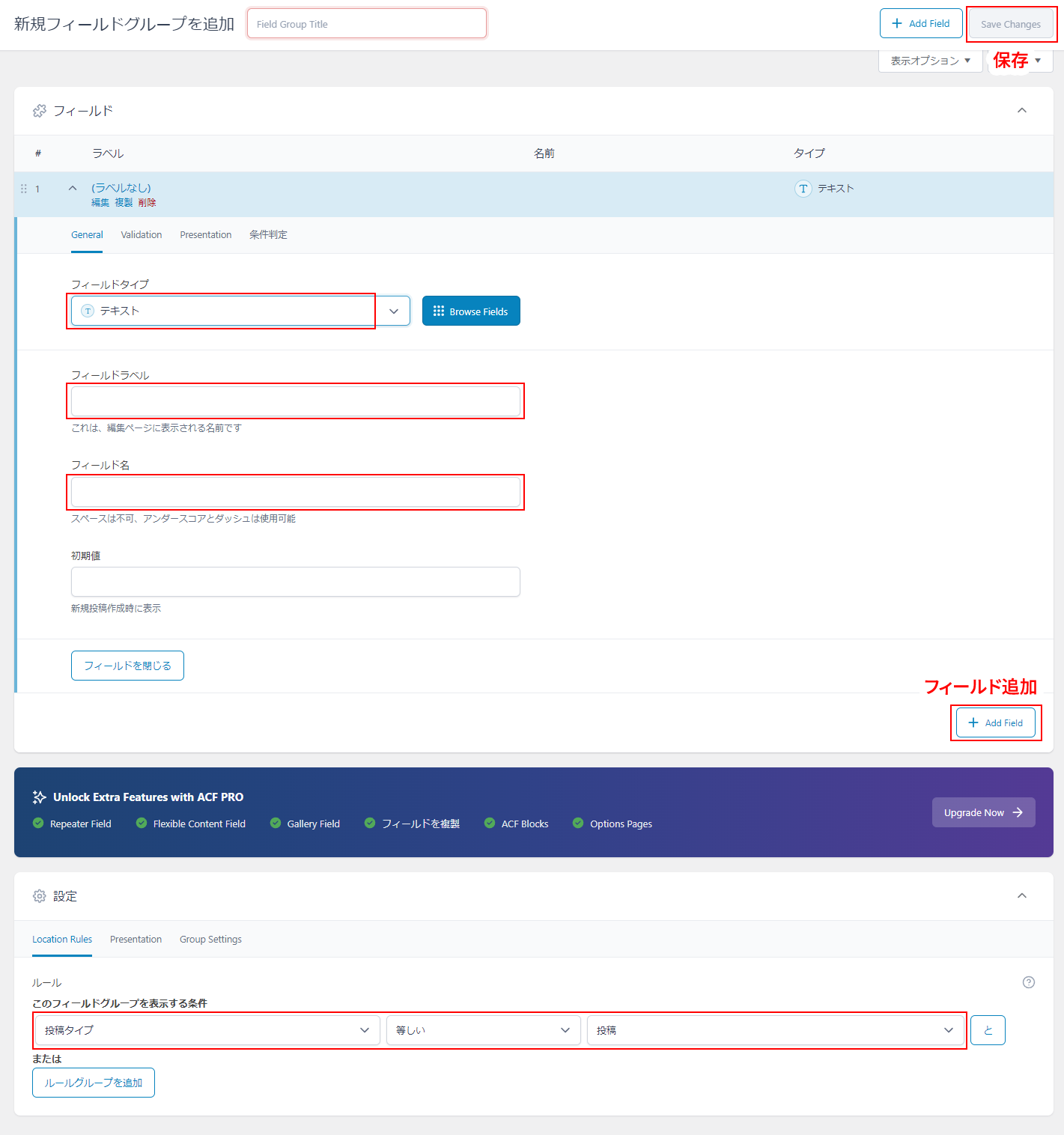
- 追加すると下のような設定画面に移動します。
このプラグインは色々な設定が可能ですが、ここでは「投稿」にテキストフィールドを増やすやり方を説明します。
- 【Generalタブ】フィールドタイプを選びます。フィールドタイプの種類は色々ありますが、ここではテキストフィールドを増やす方法を行っていきます。
- フィールドタイプ「テキスト」フィールドラベル「任意」フィールド名「任意(半角英数がいいと思います)」を入力します。
- 【Validationタブ】に移動し、Required(必須)の有無を決定します。
- 更にフィールドを追加する場合は、右下の「Add Field」をクリックし設定をします。
- 下部「設定」に移動し、上記フィールドを出現させる条件を設定します。ここでは通常の「投稿」に新規フィールドを増やすので、投稿タイプ・等しい・投稿で「投稿」にし、右上「Save Changes」をクリックして、設定を保存します。
- 「投稿」に新しい入力フィールドが出現します。




コメント