wordpressでメールフォームを設置するならcontact form7がオススメ!
このプラグインを導入することで、簡単にWordpress内にメールフォームを作ることができます。
画像送信や日付入力などの機能を持たせることも簡単にでき、日本での使用率もかなり高いです。
メールフォームに必要な送信確認画面やWEB広告関連のコンバーションを計測するのには、カスタマイズが必要となる場合がありますが、普通にメールフォームを導入するなら、これで大丈夫!
導入方法はプラグインを入れて、コードを貼り付けるだけですぐ使えます。

Contact Form 7
お問い合わせフォームプラグイン。シンプル、でも柔軟。
これだけ設定すればOK!
高機能なプラグインなので様々な設定項目がありますが、とりあえず使えるようにするにはこの設定だけすればOKです。では順番に解説していきます。
おすすめ設定
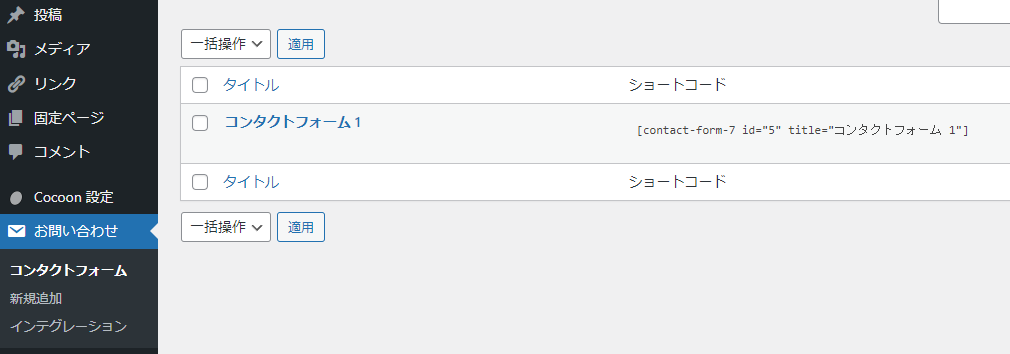
Contact form7をインストールすると左メニューに「お問い合わせ」項目が追加されます。

設定の流れ
- 設定名「コンタクトフォーム」をクリックして、フォームの設定画面に移動します。
- フォームの設定画面から、設定名(任意)その他の必要項目を変更し保存を押します。通常の使い方の場合は特に変更することはないかと思います。
※ファイル送信機能や住所の自動入力が必要な場合はカスタマイズが必要になります。
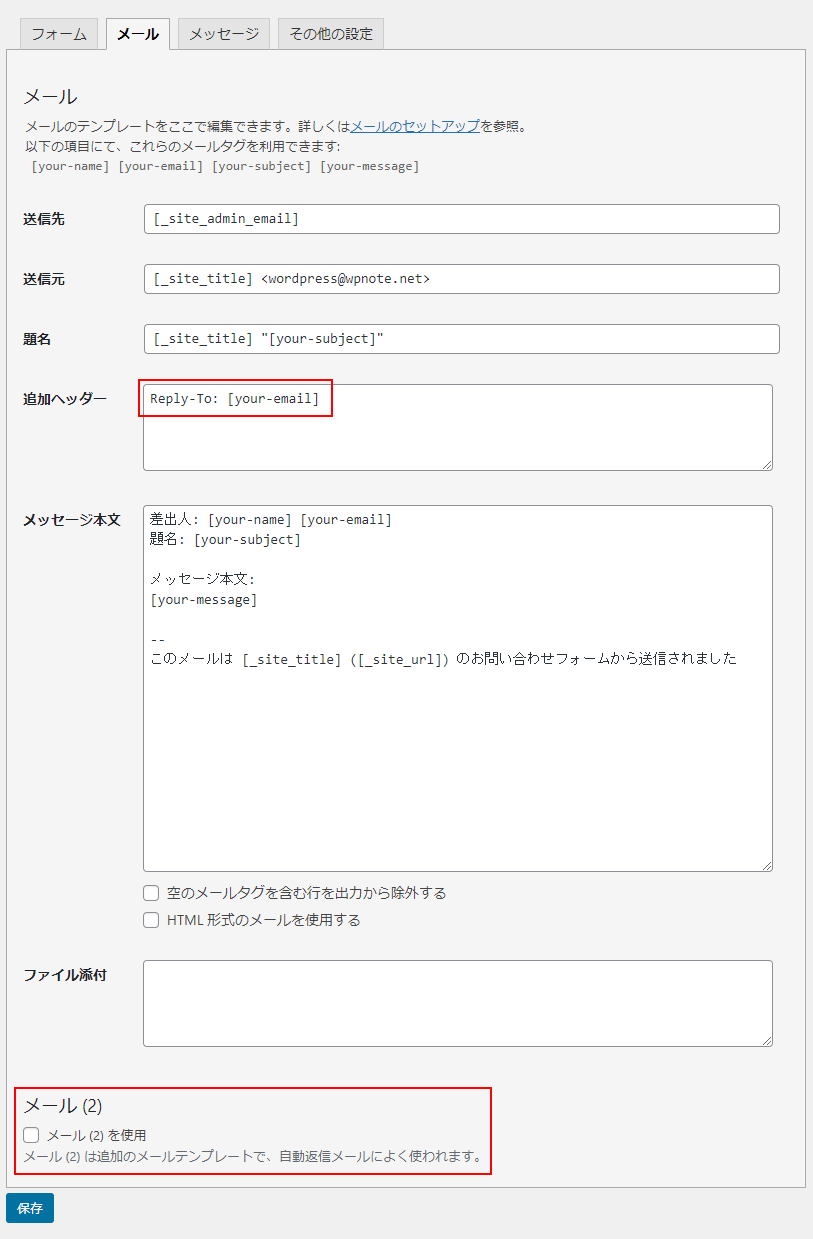
- メールタブに移動し、送信されるメールの内容を変更します。追加ヘッダーが初期状態では入力されていますが、返信される際の返信メールアドレスを個別に指定するもので、必要ない場合は削除でも構いません。(※通常返信で相手のメールアドレスになるため)
また自動返信メールが必要な場合は、下部メール(2)をクリックします。
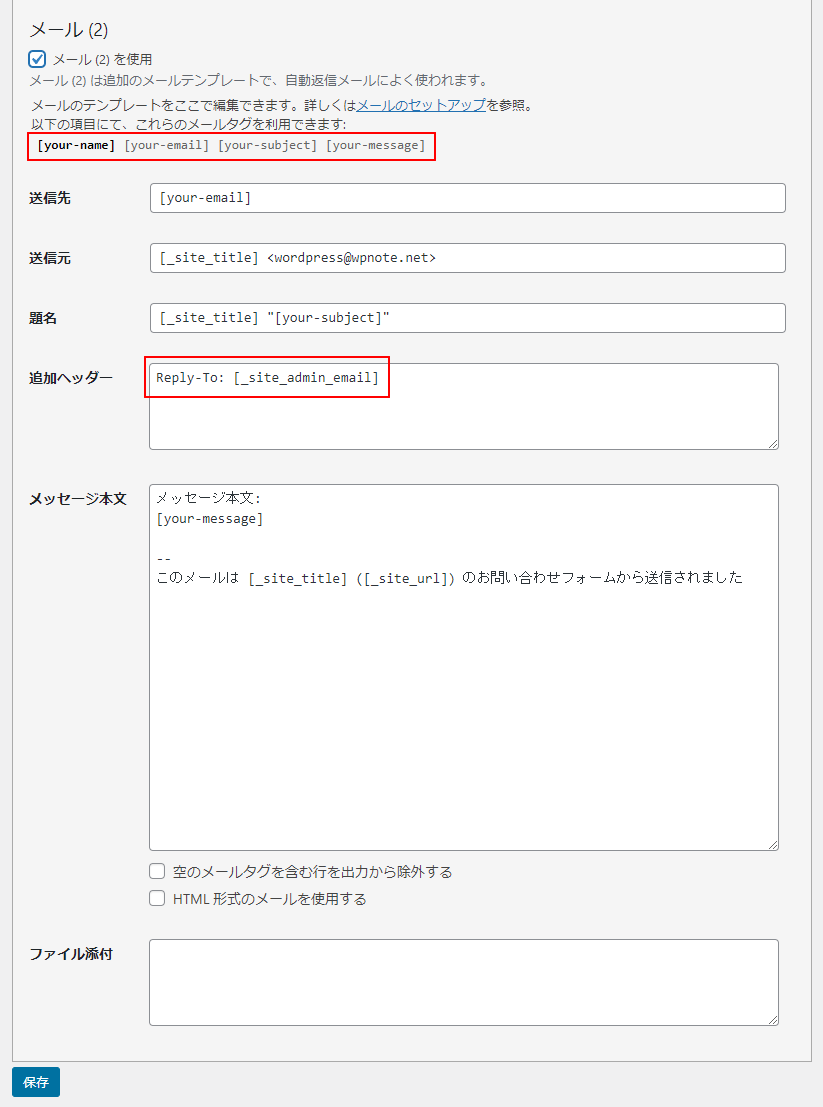
- クリックするとメール(2)の設定がでてきますので、ほぼ変更する必要はありませんが、3と同様に追加ヘッダーについては削除しても構いません。また初期設定では[your-name]が設定されていませんので、メッセージ本文等に挿入しても構いません。
※フォームタブで設定したパラメータがメールの設定時に使われていない場合、太字で表記されますので、参考にしてください。
- 設定ファイル名の下のショートコードを任意の場所に貼り付けます。
使い方
記事ページ
[contact-form-7 id="●●" title="●●●●●●"]テンプレートファイル
<?php echo do_shortcode('[contact-form-7 id="●●" title="●●●●●●"]'); ?>注意事項
メールフォームの情報が他の方に送られると個人情報の観点から問題がありますので、設定が完了したら、必ずメール送信テストを行い、確実にメールが送信され、届いているかの確認を行ってください。




コメント